Què s'entèn per accessibilitat web?
L'accessibilitat és el grau en el qual les persones poden utilitzar un objecte, visitar un lloc o accedir a un servei, independentment de les seves capacitats tècniques, psíquiques o físiques.
Raons per les quals creus que s'ha de cuidar l'accessibilitat.
Crec que no tothom té les mateixes capacitats per arribar a entendre la logica de negoci d'una web, per tant s'ha de cuidar l'accessibilitat per ajudar a que tothom pugui tenir el plaer d'aprofitar al màxim el rendiment de la WEB.
Normes i/o recomanacions del W3C i altres organismes sobre l'accessibilitat i els seus nivells de concordança.
Les pautes de les WCAG 1.0 són les que s’enumeren a continuació:
1. Pauta 1: proporcionar alternatives equivalents pel contingut visual
i auditiu. Es recomana aportar continguts alternatius, moltes vegades
descripcions en format text, per acompanyar els continguts no visuals, com
poden ser els àudios o els vídeos penjats a les pàgines web.
2. Pauta 2: no basar el disseny només en el color. En el cas de voler remarcar
parts d’un text o apartats concrets dels continguts a una determinada pàgina
web, si només es fa servir el color com a diferenciació per a aquestes parts
molts usuaris podran no apreciar aquestes diferències. Per exemple, pot ser
que estiguin accedint als continguts a través d’una pantalla sense colors o
només en format text.
3. Pauta 3: utilitzar marcadors i fulls d’estil, i fer-ho correctament.
La utilització de certes possibilitats tecnològiques s’ha de dur a terme
d’una manera correcta, seguint les indicacions i recomanacions de cada
metodologia.
4. Pauta 4: aclarir l’ús del llenguatge natural. Un exemple per a aquesta
pauta són els acrònims. Si es fa servir l’acrònim WCAG en algun moment
(normalment, la primera vegada que es fa servir) del text s’ha d’haver indicat
quin és el significat de cada lletra. Cal seguir aquesta pauta, ja que alguns
dispositius de lectura de text per a persones amb problemes visuals o de
traducció al braille no seran capaços d’identificar aquesta informació.
5. Pauta 5: crear taules que es transformen correctament. Cal tenir
en compte, en crear continguts, que hi haurà aplicacions o navegadors
que interpretaran els continguts per traduir-los, cosa que fa que es tingui
l’obligació de fer les coses com cal per no dificultar aquesta tasca. Aquest
fet és important en la creació de les taules, que hauran de tenir ben definits
els seus marcadors i altres característiques.
La informació de l’oficina
espanyola del W3C la
trobareu a: www.w3c.es.
La informació de les
pautes de la WCAG 1.0 la
podeu trobar a:
www.w3.org/TR/WCAG10.
Disseny d’interfícies web 14 Accessibilitat i usabilitat web
6. Pauta 6: assegurar que les pàgines que incorporen noves tecnologies
es transformen correctament. Cal tenir present les regles de les darreres
tecnologies que es fan servir en publicar els continguts del web i validar que
siguin correctes.
7. Pauta 7: garantir el control de l’usuari als canvis de contingut sensible
al temps. Caldrà validar i garantir el funcionament de tots els components
i tecnologies utilitzades a la web, especialment d’aquelles que han de
permetre la interacció i el control per part de l’usuari, com les barres de
desplaçament, l’execució automàtica dels vídeos quan s’accedeix a uns
continguts determinats, les actualitzacions automàtiques... L’usuari ha de
poder controlar i aturar, per exemple, aquests components o parts dels
continguts.
8. Pauta 8: assegurar l’accessibilitat directa de les interfícies d’usuari
incrustades. En tota pàgina web pot haver-hi alguns objectes incorporats
que tinguin la seva pròpia interfície; per exemple, un objecte Java o un
objecte Flash. Caldrà que aquests objectes acompleixin també les pautes
de l’accessibilitat.
9. Pauta 9: dissenyar amb independència del dispositiu. Aquesta pauta ens
indica que no podem dissenyar una pàgina web pensant en un tipus concret
de dispositiu d’entrada o de sortida. Cal preparar un disseny al qual li siguin
indiferents els dispositius perifèrics que es facin servir per interactuar amb
la web.
10. Pauta 10: usar solucions provisionals dels usuaris. Cal fer servir
solucions d’accessibilitat provisionals fins que les ajudes tècniques dels
navegadors obsolets operin correctament.
11. Pauta 11: usar tecnologies i pautes W3C. Cal utilitzar les pautes i les
tecnologies de la W3C en tota la pàgina web. En aquells llocs o apartats
on no sigui possible fer servir les tecnologies W3C, o on fent-les servir
s’obtingui una pàgina web que no es transforma correctament, caldrà oferir
una versió alternativa d’aquell contingut.
12. Pauta 12: proporcionar informació de context i orientació. Aquesta
informació pretén ajudar els usuaris a entendre la resta de continguts
de la pàgina web dissenyada que es considerin de complex enteniment.
L’agrupació dels elements de relació semblant ajudarà a aquesta orientació
i serà bàsica per als discapacitats cognitius i visuals.
13. Pauta 13: proporcionar mecanismes clars i consistents de navegació.
Aquests mecanismes tenen com a objectiu facilitar a tots els usuaris la cerca
d’aquella informació que necessitin.
14. Pauta 14: assegurar que els documents siguin clars i simples. Si els
documents acompleixen aquestes característiques seran molt més senzills
de comprendre i utilitzar.
Quines eines automatitzades existeixen al mercat per comprovar l'accessibilitat d'un document web i/o generar documents accessibles?
Per validar l'Accessibilitat web, tenim validadors Online com serien el "Validador HTML de W3C" i el " Validador de CSS de W3C".
També tenim algun programa per comprobar l'accessibilitat com seria el TAW, o el HERA, pero que també estan en format Online.
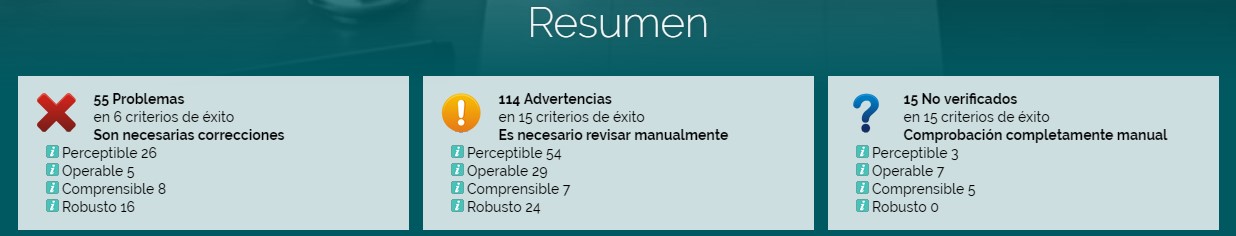
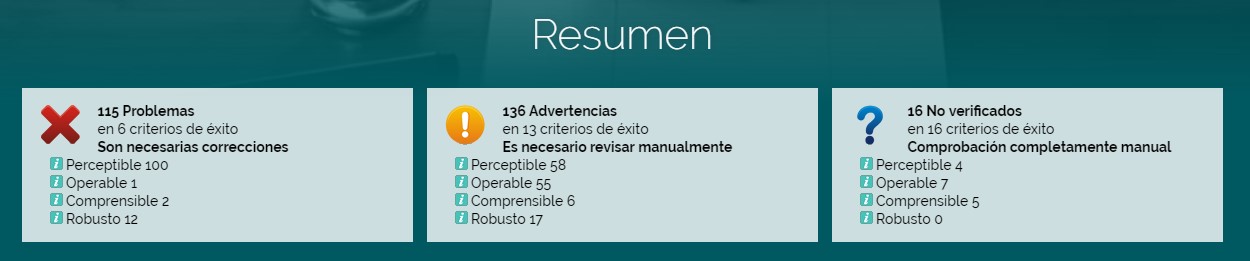
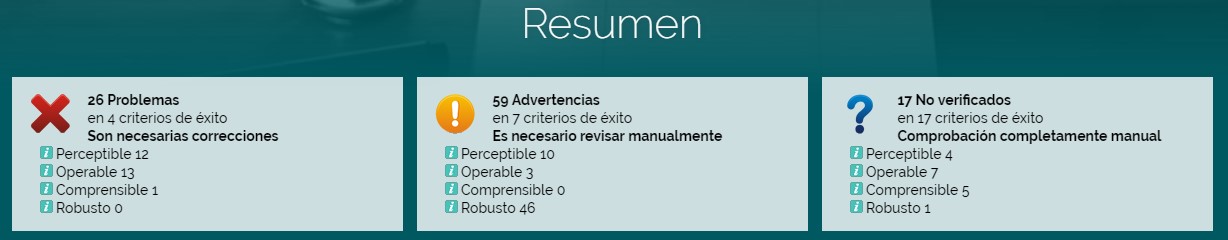
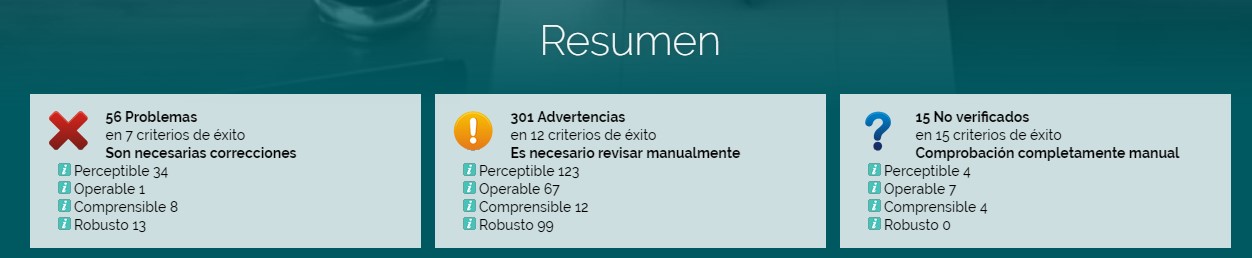
Valoreu l'accesibilitat dels llocs web següents utilitzant alguna de les eines de l'apartat 4
http://www.institutmollerussa.com/